はじめに
タイトルヘッダとは、サイトの名前や簡単な説明などを表示しておくエリアです。
SEO対策にもなりますので必ず設定して下さい。
タイトルヘッダは、選択するテーマによって、
- 画像とテキストの両方を設定できるもの
- 管理メニュー→サイト基本情報→サイト情報→基本設定でユーザが設定したサイトタイトル、サイト説明が自動表示されるもの
と、設定できる内容に差があります。
また、タイトルヘッダを複数作成した場合は、ランダムに表示されます。
タイトルヘッダの設定は、管理メニュー→サイト基本情報→タイトルヘッダ設定で行います。

HTMLで作成するタイトルヘッダの設定
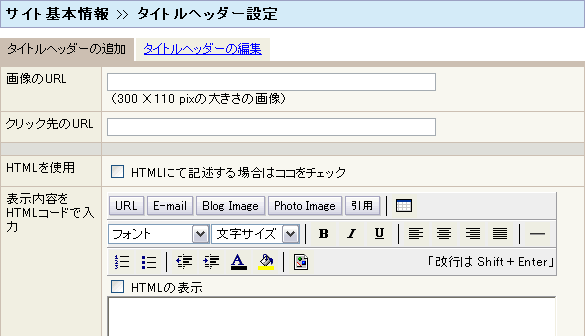
ここでは、タイトルヘッダをHTMLで作成する際の設定方法を説明します。
- 「画像のURL」:入力しません。
- 「クリック先のURL」:入力しません。
- 「HTMLを使用」:チェックします。

- 「表示内容をHTMLコードで入力」:表示したいタイトルヘッダの内容を入力します。
【HTML自動生成機能を利用して編集を行う場合】
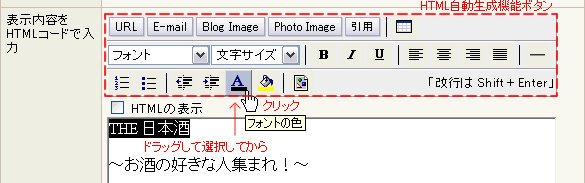
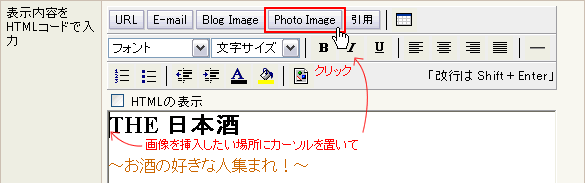
- 表示したいタイトルを入力します。(Shift+Enter:改行、Enter:行追加)
- 編集したい部分をドラッグして選択し、HTML自動編集機能ボタンをクリックします。

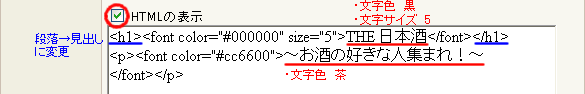
- 生成されたHTMLソースを確認したい場合は、「HTMLの表示」をチェックします。
ソースコード編集画面に切り替わり、生成されたHTMLが表示されます。
必要であれば、この画面でHTMLを編集して下さい。
- テキストだけでは味気ないという場合は、画像も加えてみましょう。
「HTMLの表示」のチェックを外し、元の画面に戻ります。
「BlogImage」「PhotoAlbum」をクリックすると、ブログ画像やフォトアルバムに登録してある画像を参照することができます。

- フォトアルバム画像参照画面が起動します。
読み込みたい画像のカテゴリを選択し、更新をクリックします。
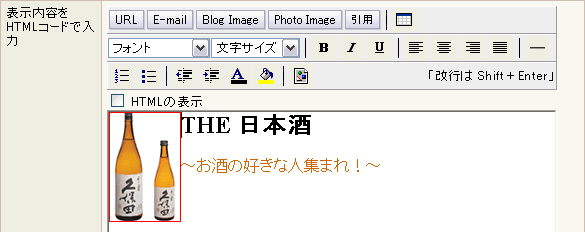
- 画像挿入ボタンをクリックします。

- 画像が挿入されます。

- 「HTMLの表示」をチェックし、ソースコード編集画面に切り替えます。
必要に応じて、ソースコードを編集します。
【HTMLを直接入力して編集を行う場合】
- 「HTMLの表示」をチェックし、ソースコード編集画面に切り替えます。

- HTMLを入力します。
レイアウトを確認したい場合は、「HTMLの表示」のチェックを外し、元の画面に戻ります。
- 最後に、「更新」をクリックして設定完了です。
サイトTOPページへ戻り、確認してみて下さい。
画像ファイルを参照・表示させるタイトルヘッダの設定
サイト名、ロゴ等を配置して作られたタイトルヘッダ用の画像をご用意されている場合、その画像ファイルをタイトルヘッダとして表示させることができます。 テーマによって、レイアウトを崩さずに表示できる画像サイズに差があります。

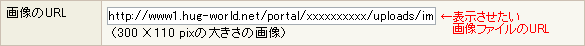
- 「画像のURL」:タイトルヘッダに表示させたい画像ファイルのURLを設定します。
あらかじめタイトルヘッダ用の画像をフォトアルバムやサイト画像倉庫に登録しておけば、ここで画像ファイルのURLを入力することによりタイトルヘッダとして表示させることができます。
- 「クリック先のURL」:タイトルヘッダをクリックした時ジャンプさせる先のURLを設定します。
サイトのトップページURLを入力しておくことをおすすめします。
- 「HTMLを使用」:チェックしません。
- 「表示内容をHTMLコードで入力」:入力しません。
-
最後に、「更新」をクリックして設定完了です。
サイトTOPページへ戻り、確認してみて下さい。
