このページの設定は、Hug-world用にカスタマイズした管理画面での説明ですが、Xoopsでも同様の設定が可能です。
Xoopsを利用されている方も参考にして下さい。
はじめに
Hug-worldへの登録手続きが完了した後、まずはじめに行って頂きたいことは、構築したいサイトの名前と簡単な説明文の設定です。
SEO対策にもなりますので、必ず設定して下さい。
管理メニュー → サイト基本情報 → サイト情報 → サイト拡張設定 → サイト情報詳細 より設定することができます。
タイトルヘッダーの設定
ヘッダーには、画像・テキストの両方が設定できます。
画像を使用する場合は、参照する画像のURLを指定して読み込みます。あらかじめヘッダー画像をフォトアルバムやサイト画像倉庫などに登録しておくと良いでしょう。
タイトルヘッダーを複数作成した場合は、ランダムに表示されます。
管理メニュー → サイト基本情報 → タイトルヘッダー設定 より設定することができます。
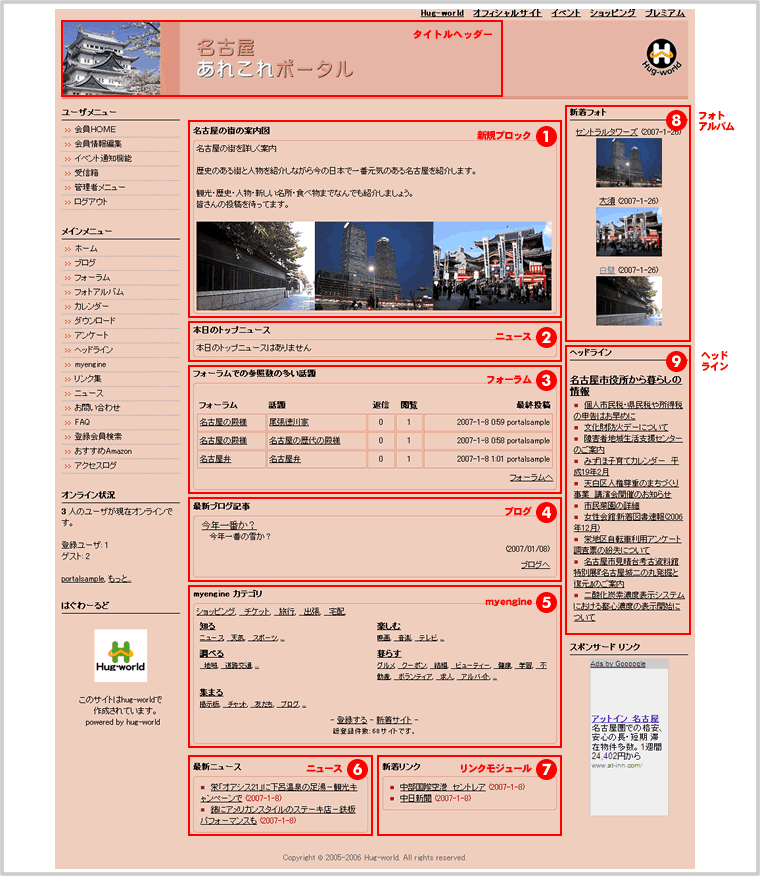
サンプル画面:

表示ブロック候補
ブロックに関する注意点
- Xoopsでは、選択したブロックの表示設定(表示・非表示/位置/順序)をページ毎に個別に行うことはできません。
- 各ブロックを色々なモジュールへ表示する場合は、サイト基本情報→表示・位置設定→各モジュールページ毎の設定で表示したいモジュールページを選択し、「編集」より設定を行って下さい。
- 中央のブロックの表示は順序に従いますが、中央への表示・左右への表示は交互には出来ませんのでご注意ください
 :Xoops標準モジュール
:Xoops標準モジュール  :Xoops拡張モジュール
:Xoops拡張モジュール
新規ブロック
フリースペースのようにブロックを利用したい場合、新規ブロックを作成し、そのブロック内に情報を表示させることができます。
ポータルサイトの目的の告知やゲストへの協力依頼等に使用されては如何でしょうか?
カスタマイズ次第で様々な活用ができますので、是非お試し下さい。
尚、一度作成したブロックの再編集は可能ですが、削除は出来ませんのでご注意下さい。
ニュース Xoops標準モジュール
Xoops標準モジュール
ポータルの目的に沿ったニュース記事を投稿しておくことで、ゲストにいち早く情報を告知することができます。
フォーラム Xoops標準モジュール
Xoops標準モジュール
ポータルサイトにおいてフォーラム(掲示板)は必要不可欠なモジュールです。
目安としては、トップページに一つ程度、中央に配置させると良いでしょう。
※フォーラムでの投稿権限の設定も忘れないよう同時に行っておきましょう。
ブログ Xoops拡張モジュール/「うぇブログ」
Xoops拡張モジュール/「うぇブログ」
ポータルサイトといえど、ブログはサイトを活性化する重要な要素です。最新ブログを表示して置くと良いでしょう
カレンダー /Xoops拡張モジュール「piCal」
/Xoops拡張モジュール「piCal」
- 拡張ミニカレンダー
ブログとの連動が可能です。投稿された日がしっかり解りますので、トップページに配置して置きましょう。
管理メニュー → 基本モジュール → カレンダー設定 で色の設定が出来ます。
テーマに合わせて設定を行っておくと、サイトのデザイン性がアップします。見やすく格好良くカスタマイズしてみて下さい。
アクセスカウンタ Xoops拡張モジュール/「logcounterx」
Xoops拡張モジュール/「logcounterx」
- アクセスカウンタ
ユーザも含めて自分達のポータルサイトのアクセス状況が一目でわかります。
デザインを選択して下さい。(テキスト/画像)
カウントブロックは「表示」に設定していないと、カウントされませんのでご注意下さい。
フォトアルバム Xoops拡張モジュール/「myAlbum-P」
Xoops拡張モジュール/「myAlbum-P」
モジュールの追加・削除は 管理者メニュー → サイト基本情報 → サイト拡張設定 → 利用モジュール設定 で行います。
(モジュールを追加した時は「ユーザ管理モジュール」−「アクセス制限設定」から各グループ毎にアクセス権を設定する必要があります)
ポータルモジュール /Xoops拡張モジュール「myengine」
/Xoops拡張モジュール「myengine」
ポータルサイトにはあった方良いモジュールです。沢山のカテゴリ分類で検索サイトが作れます。
又、リンクしたいサイト運営者登録してくれますので、是非と設置しましょう。
リンクモジュール Xoops標準モジュール
Xoops標準モジュール
ゲストの為にも関連するサイトの情報は登録しておきたいです。新着か高評価のどちらかは載せておくことをおすすめします。
ヘッドライン Xoops標準モジュール
Xoops標準モジュール
他のサイトで公開されているのRSSデータを表示します。コミュニティサイトの中のユーザーに有益な情報があるときには積極的に使いましょう。
アンケート Xoops標準モジュール
Xoops標準モジュール
投票ができる機能です。必要な場合はトップに表示させて置くとよいでしょう。
コミュニティサイトを盛り上げ、多くの参加を募ることもできるでしょう。

